Table of contents
What is this blog about
In this blog, I am going to tell you how we can host a react-js web app on GitHub Pages
Prerequisite
The ReactJS app should have a GitHub repository
The GitHub repositories visibility should be public
You should know the basics of git
Steps By Step Instruction
Add a
remotethat points to the GitHub repositorygit remote add origin https://github.com/{username}/{repo-name}.gitIn my case, I will run
git remote add origin https://github.com/AdithyanA2005/Tic_Tac_Toe_Game.gitInstall the GH-Pages package inside the react app
# Using Yarn yarn add gh-pages --save-dev# Or Using NPM npm install gh-pages --save-devAdd
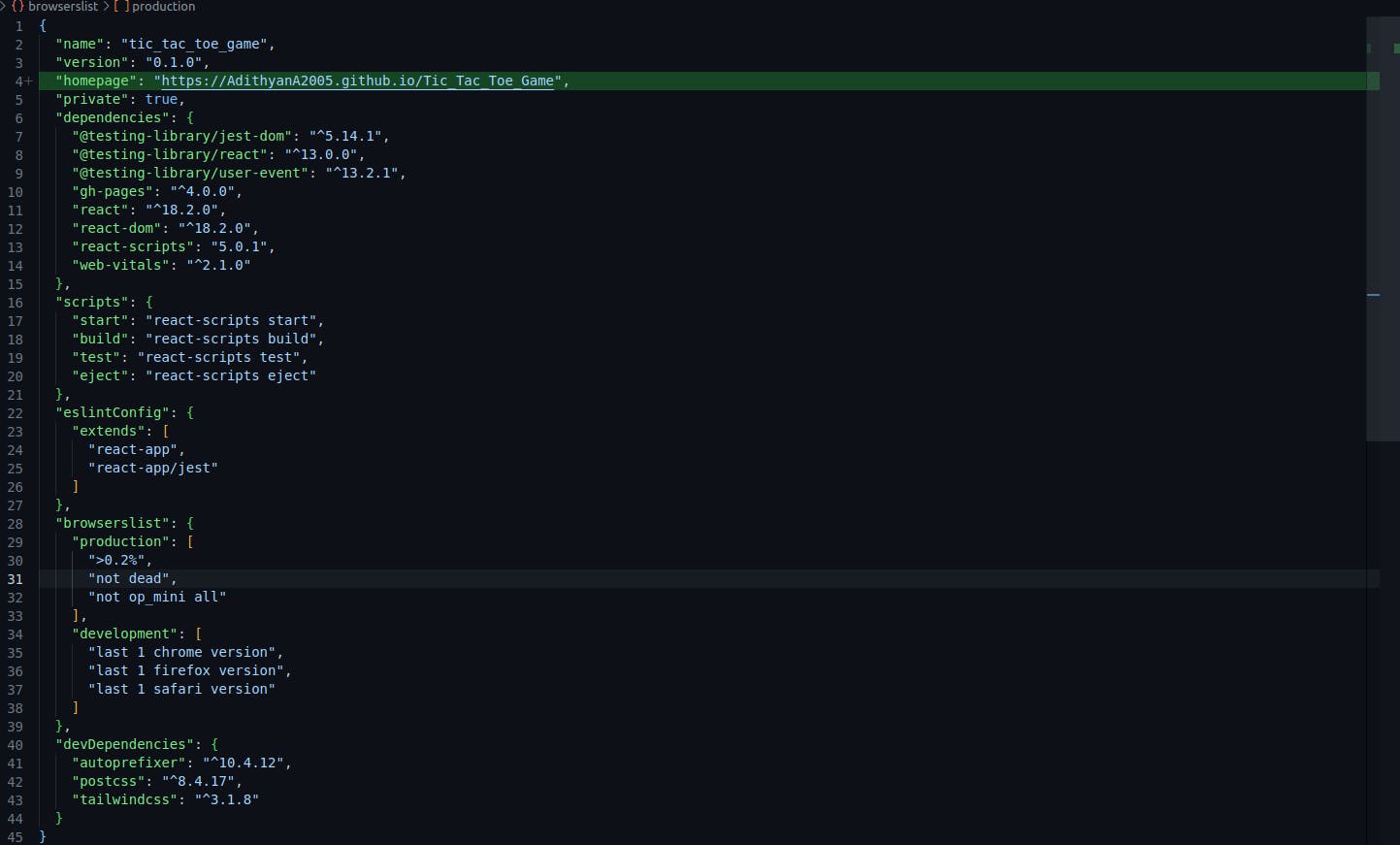
homepagefield to thepackage.jsonfile{ "name": "tic_tac_toe_game", "version": "0.1.0", + "homepage": "https://{gitname}.github.io/{repo-name}", "private": true,In my case, it will be
{ "name": "tic_tac_toe_game", "version": "0.1.0", + "homepage": "https://AdithyanA2005.github.io/Tic_Tac_Toe_Game", "private": true,
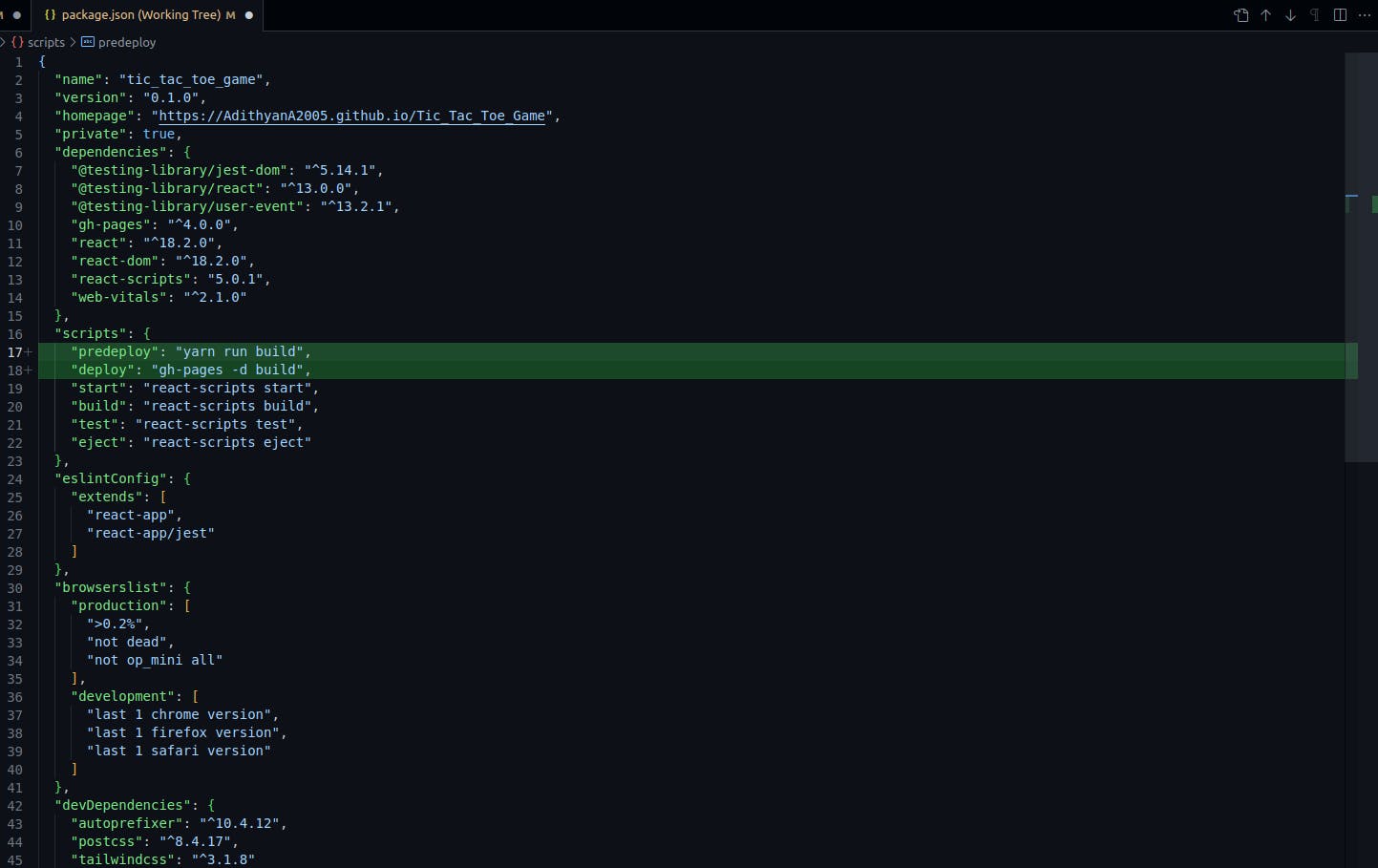
Add
predeployanddeployscripts to the package.json scripts sectionFor Yarn Users
"scripts": { + "predeploy": "yarn run build", + "deploy": "gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build",For NPM Users
"scripts": { + "predeploy": "npm run build", + "deploy": "gh-pages -d build", "start": "react-scripts start", "build": "react-scripts build",
In my case, it will be

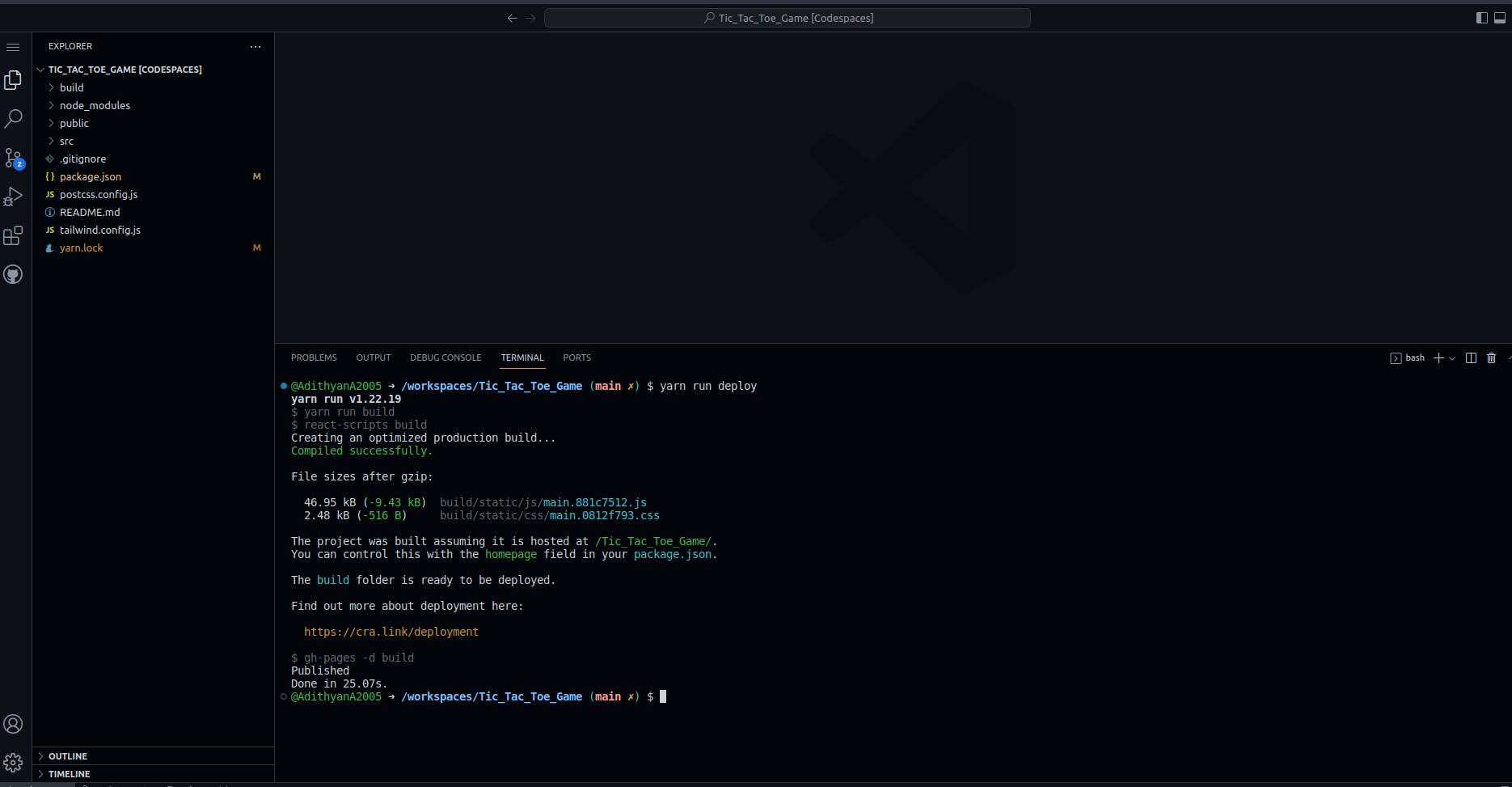
Run the deploy command in terminal
# For NPM Users npm run deploy# For Yarn Users yarn run deployAfter running the command it will show the output as

Publishing the newly deployed branch -
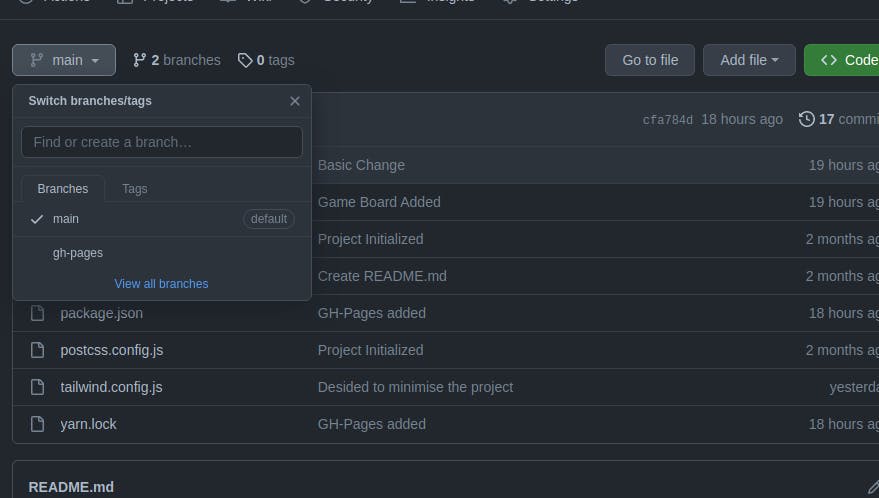
gh-pagesOpen your GitHub repository, Now you can see a new branch named gh-pages

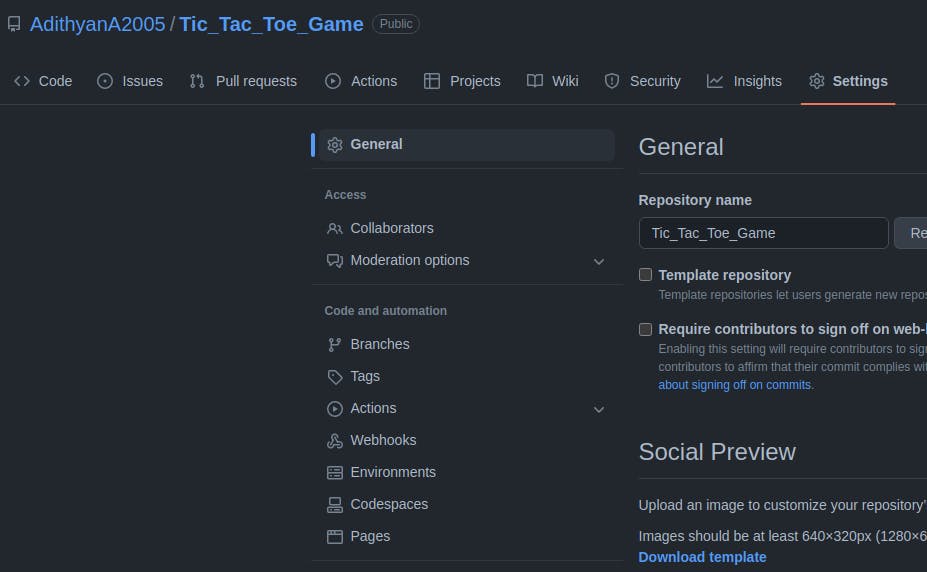
Go to the settings tab

Click on
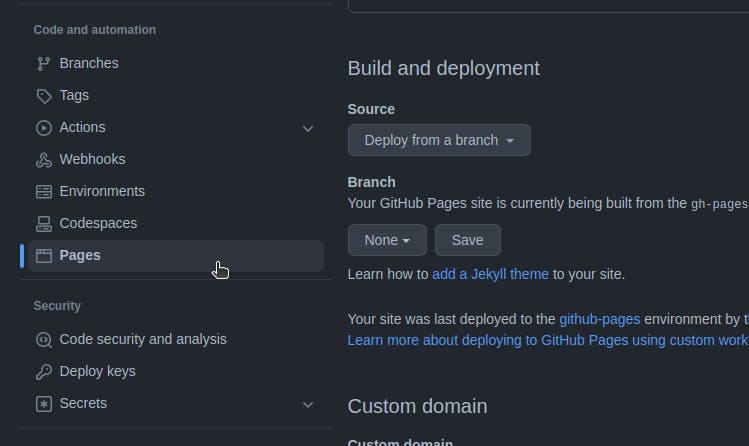
pagesin the sidebar
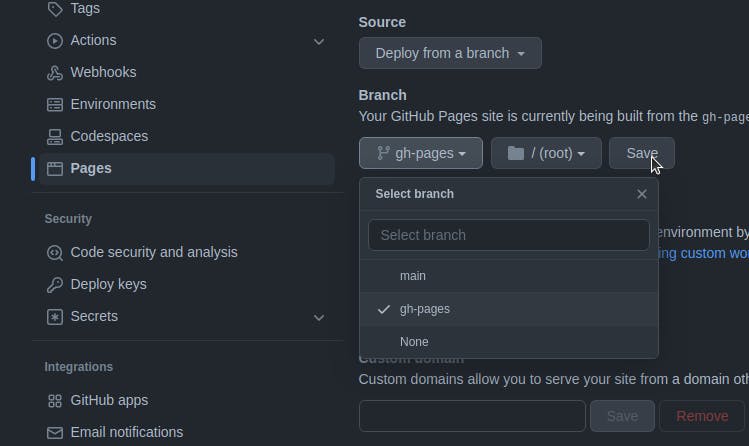
Now in the Build and Deployment section, Under the Branch click on the dropdown, select gh-pages and then click on the save button

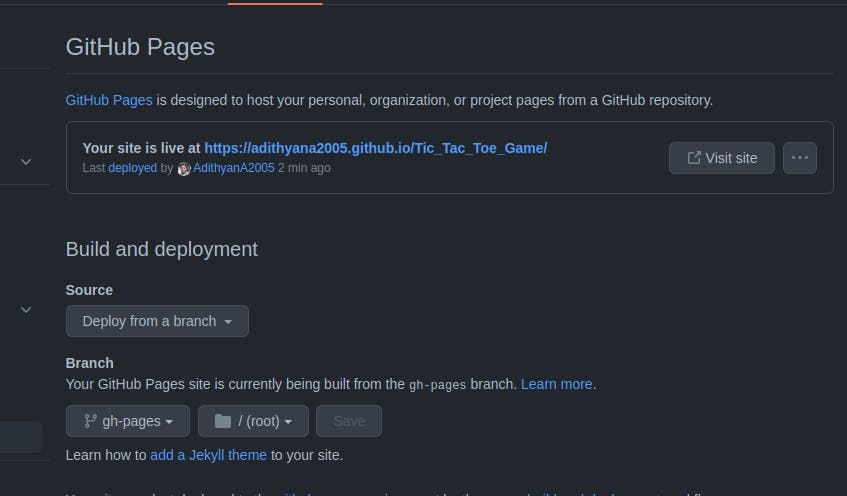
Now the process of hosting will start and after it is finished they will show the link to the hosted website

Now you can click on the link to see the hosted website